服务器的配置
服务器地址
https://github.com/donal-tong/wechat4server
包括源代码及数据库脚本放在dump文件夹里
1、根据sql脚本创建需要的数据库hcapi,然后命令行执行脚本,这个不多说。
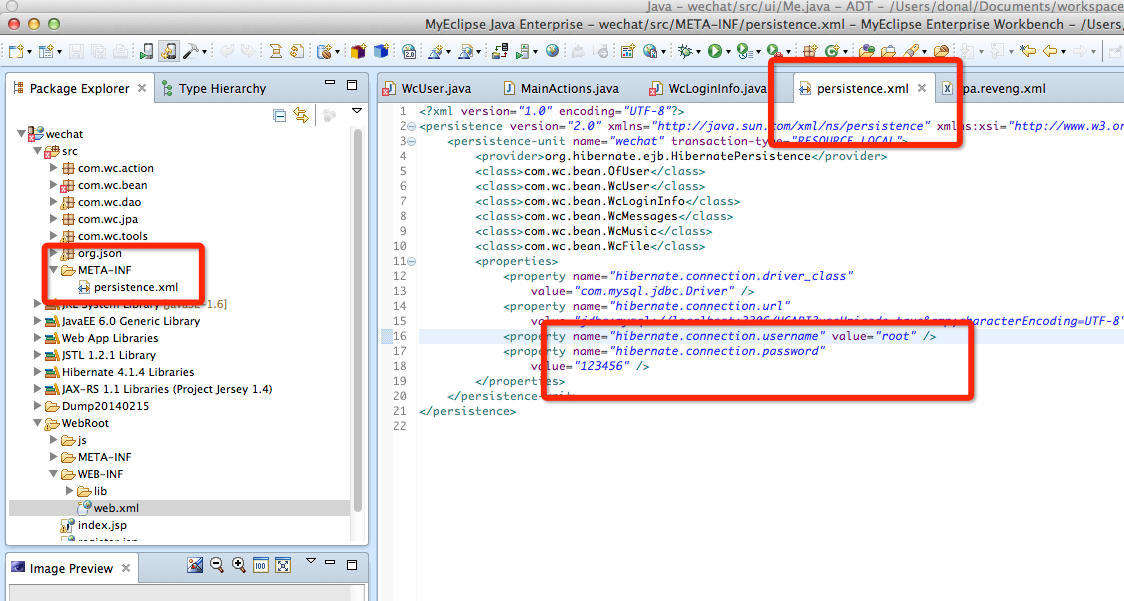
2、用myeclipse import项目,(如果发现缺少jar,请自行到群共享下载jar),需要更改的文件只有一个 persistence.xml,其实就是数据库的配置文件,更改username及password
至此服务器端的源码配置完成
Openfire配置
openfire地址
http://www.igniterealtime.org/projects/openfire/
以Mac为例,openfire安装成功后会出现在系统偏好设置,openfire的配置需要已有数据库的配置,这里已mysql为例,并且是需要已创建了一个openfire的db,若对mysql安装及配置有问题可以参考 http://www.cnblogs.com/xiaodao/archive/2013/04/04/2999426.html
配置openfire服务器
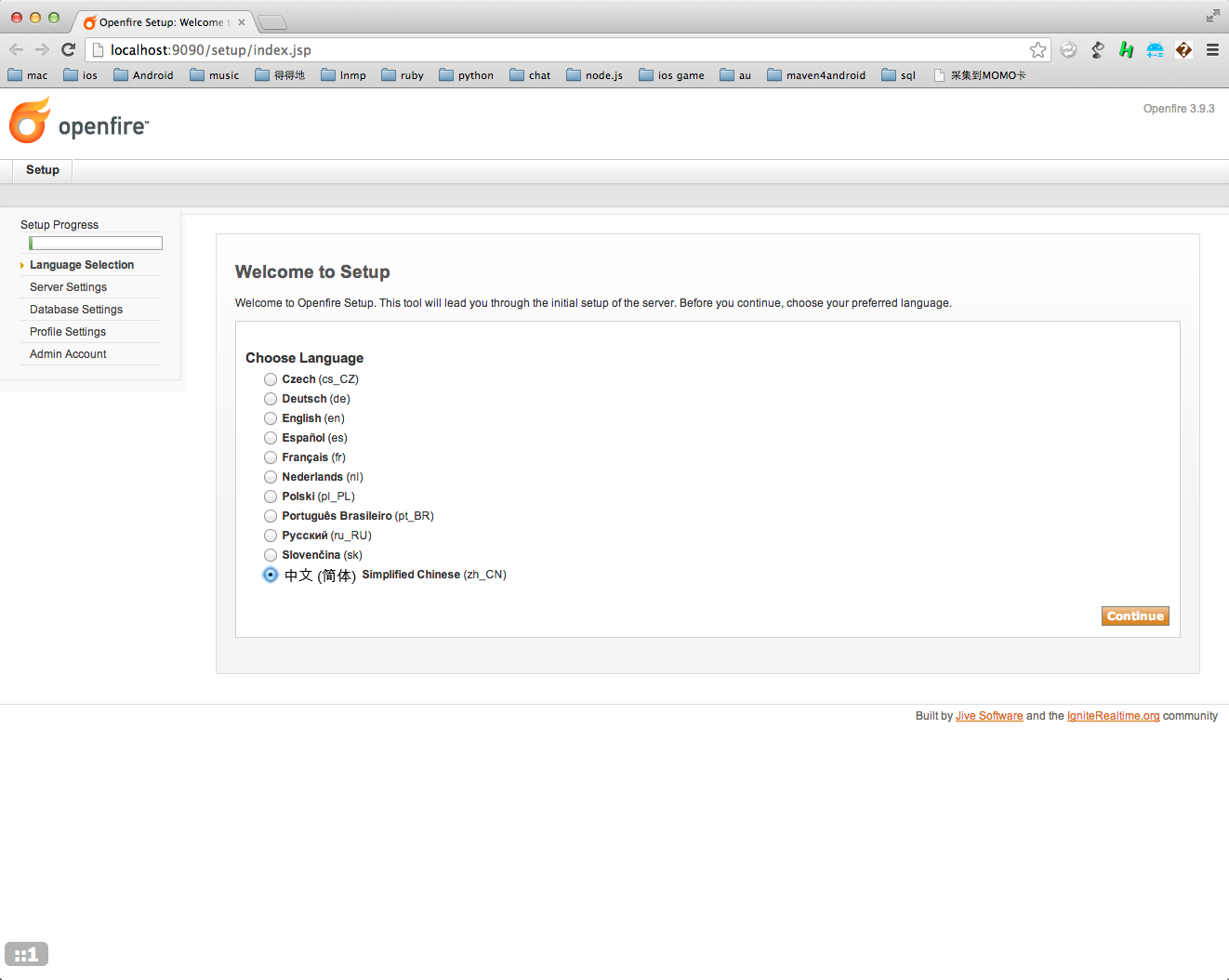
1、设置语言,选中文
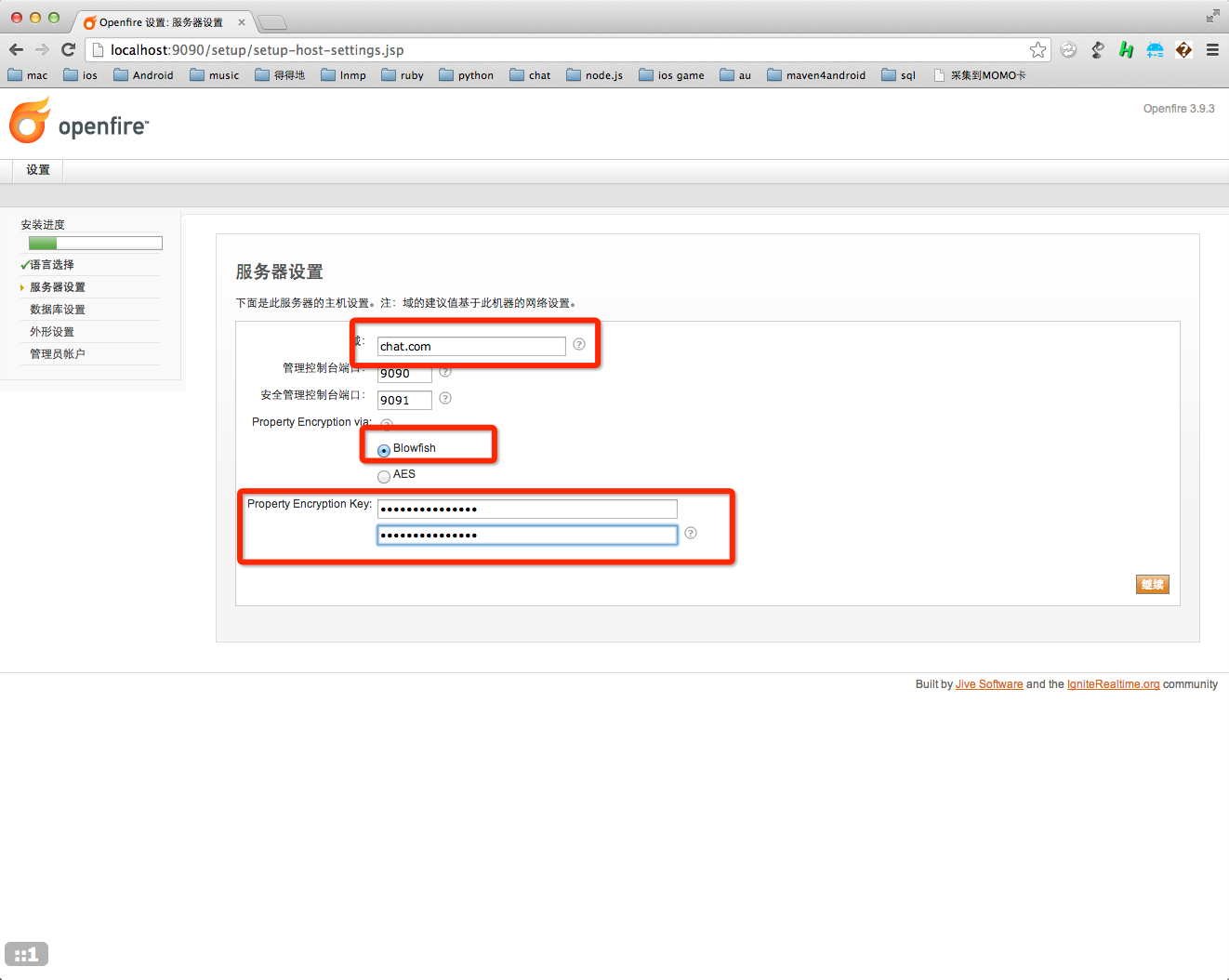
2、服务器设置,域填入 wechat.com 端口默认,需要选择blowfish(服务器需要),key填入4H709fjyRIPOVvK
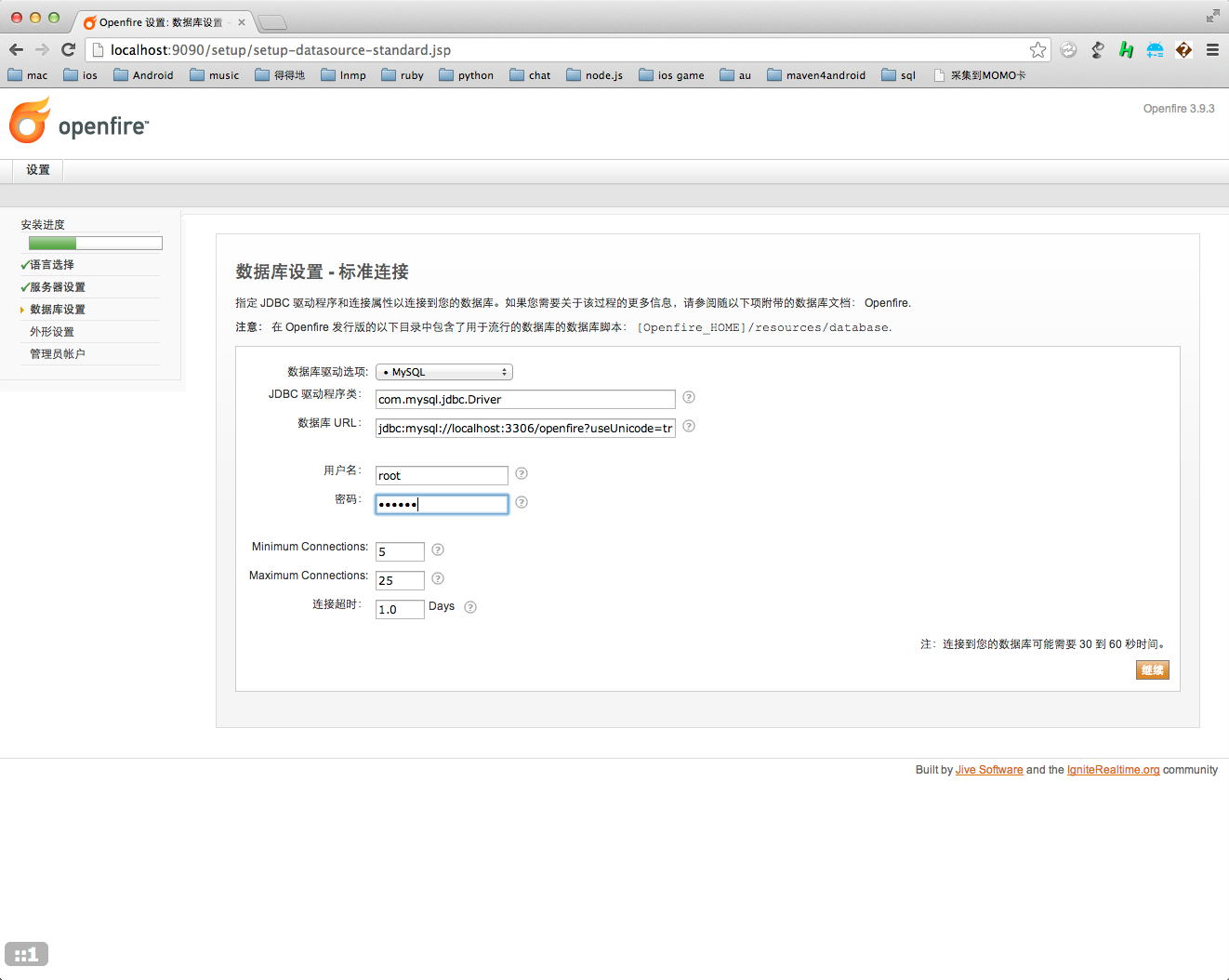
3、数据库设置,默认标准
4、数据库连接,选择mysql,数据库url为jdbc:mysql://localhost:3306/openfire?useUnicode=true&characterEncoding=UTF-8&characterSetResults=UTF-8,注意openfire以存在用户名密码都是自行输入
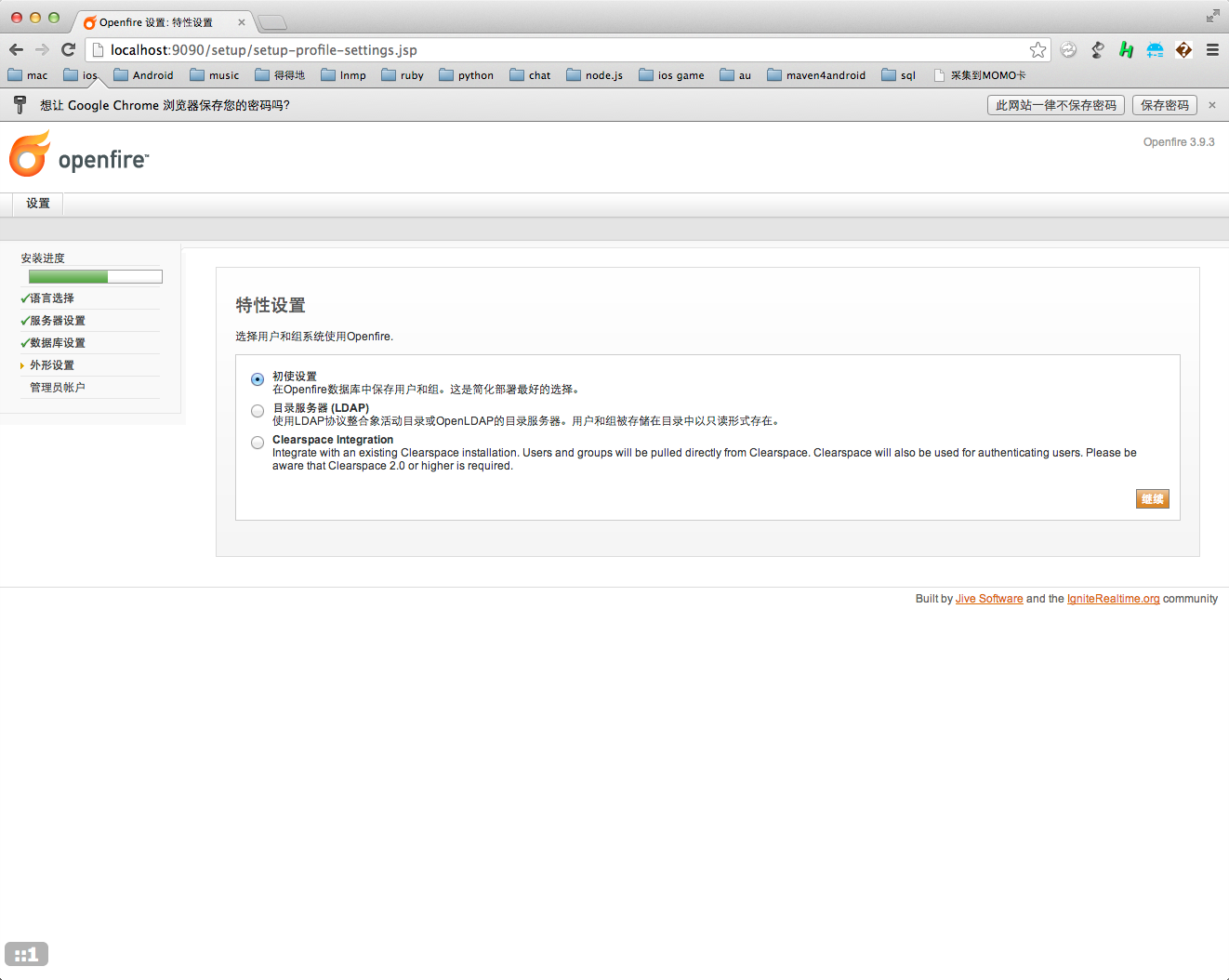
5、特性设置,默认初始
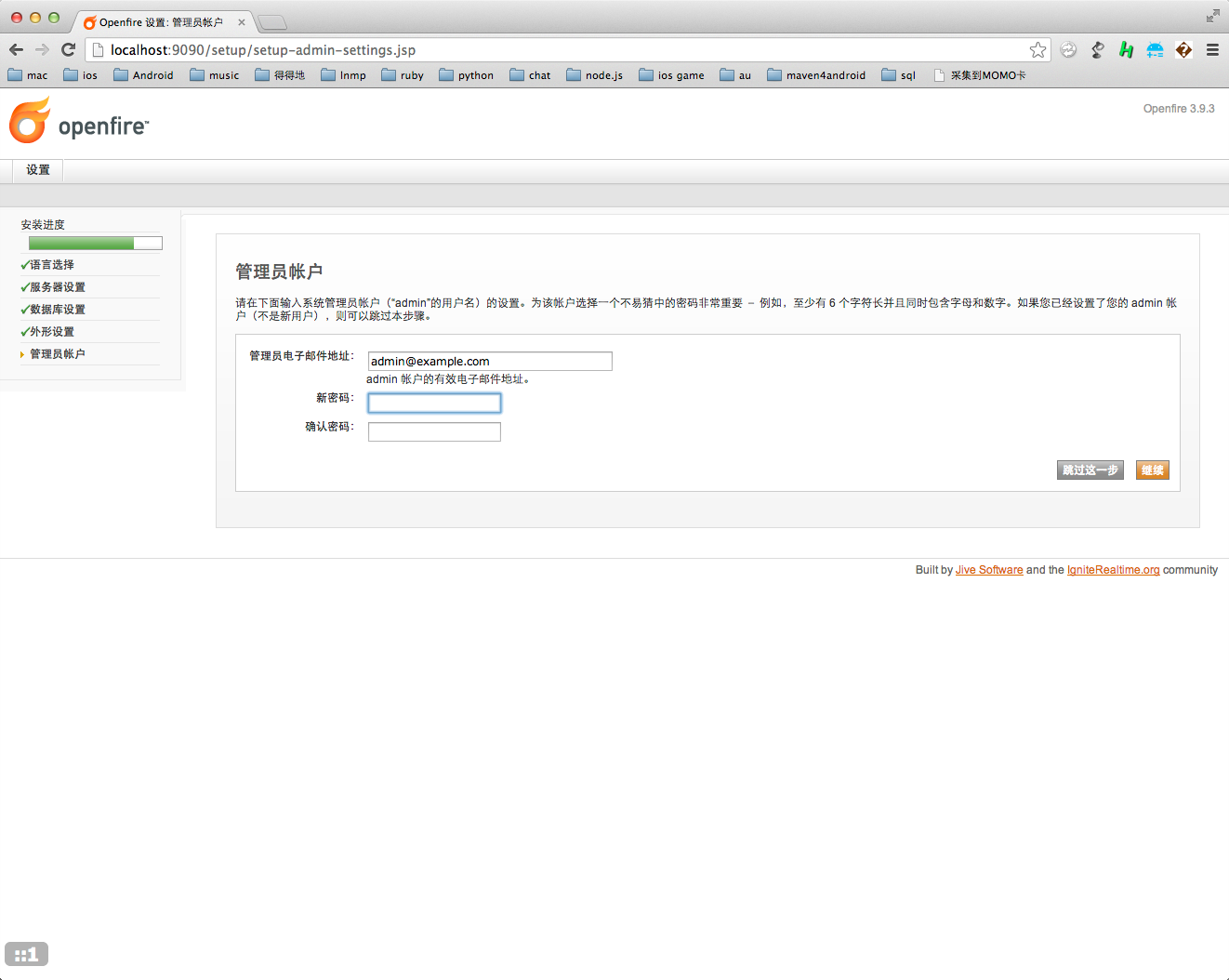
6、设置openfire服务器管理员的帐号和密码,默认是admin,可以选择跳过
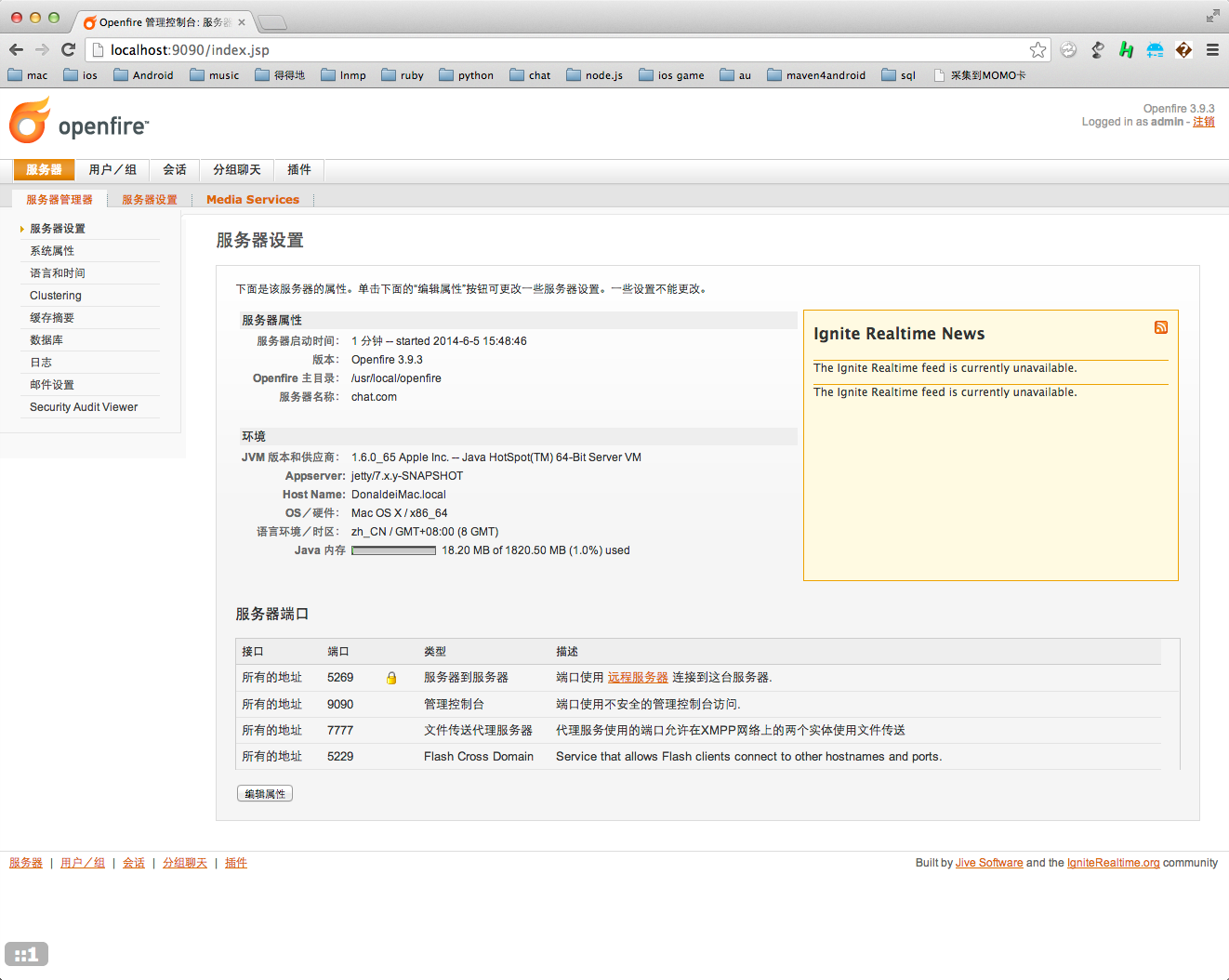
至此openfire配置好
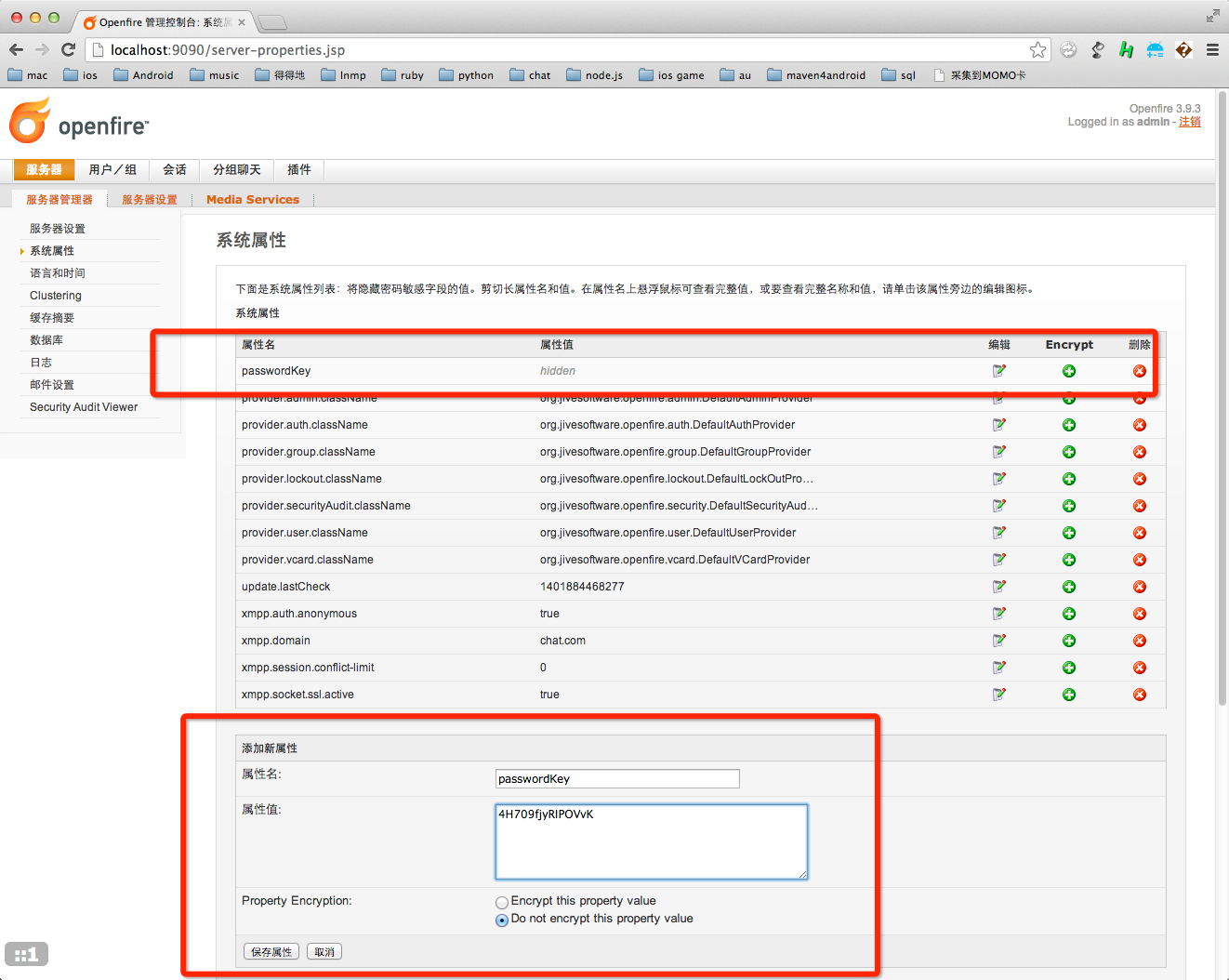
另外这里检查一下passwordKey有没有设置,如果没有可以在底部位置添加,然后重启openfire
运行服务器及openfire测试
服务器运行需要tomcat配合,请自行安装tomcat
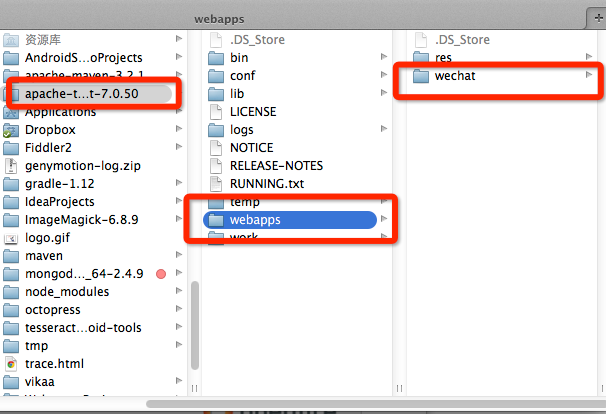
编译通过以后,在tomcat里会有wechat的一个文件夹
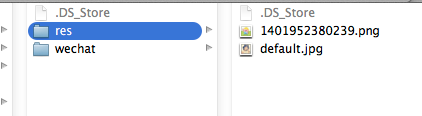
另外需要建立一个res的文件夹且放一个default.png的图片,其中res是存放上传的图片
最后就可以用客户端去测试了
客户端介绍 http://donal-tong.github.io/blog/2014/03/01/xmpp4android1/

